apiUi as WireMock UI
Wiremock is a tool that is very commonly used to mock SOAP and REST services. Content management for a WireMock solution however can be quite cumbersome and prone to errors. WireMock does not support you in creating messages that comply with a schema and you have to figure out all kinds of mapping/matching-rules. You have to know if a parameter is in a header, in the path, in the query-string or in the message-body. And, in case a parameter is in the body, syntax depends on the content-type of the integration (XML requiring XPath or JSON requiring JsonPath). This all together means that failing tests are often due to incorrect mockings and do not have to mean that your integration is not working correctly.
This is where apiUi can be of great value, especially when you have formal descriptions for your services. apiUi can make content management for WireMock a lot easier and let testers focus on functionality instead of language or technique and, evenly important, the apiUi reporting facilities are available for WireMock users, regardless of how content for WireMock was created.
In case you do not have formal descriptions like WSDL- or OpenAPI specifications for your services, you can still use apiUi by entering some specifications via the menu-option Project->API by example... .
Existing WireMock content
There is good news for you in case you are already using WireMock for a while and want to keep the content you created so far.
It is very well possible to combine your current way of content management with a new way of working using apiUi.
You can always start using apiUi for maintaining mappings for a new service but also adding mappings for a service for which you already have content is possible but may lead to undesired results because of conflicts in priority. apiUi uses the WireMock metadata feature to ensure it only removes or alters mappings that were added via apiUi.
Request matching
As you can read here, WireMock offers powerful and flexible ways to do request matching. Without apiUi, testers working with WireMock will have to enter data in a rather technical way. Since apiUi uses the knowledge that is put into formal service descriptions, it can free testers from these technical hassles.
Response Templating
Where apiUi has it's own scripting language, WireMock uses Handelbars to render responses. You can apply Handelbars by just entering an expression as value. apiUi may warn you that data entered does not comply with the schema but you can just ignore this warning.
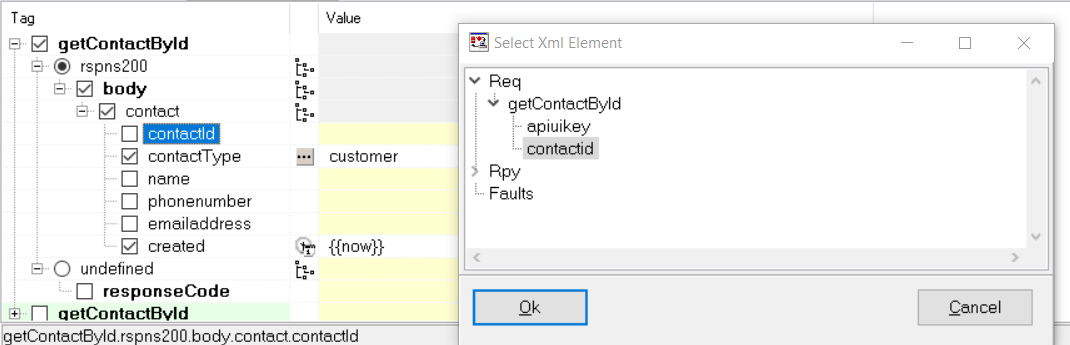
When it comes to rendering data from the request into the response, apiUi offers Runtime copy element. Right-click on an item, choose Runtime copy element from the context-menu, navigate to the desired request field and press Ok.

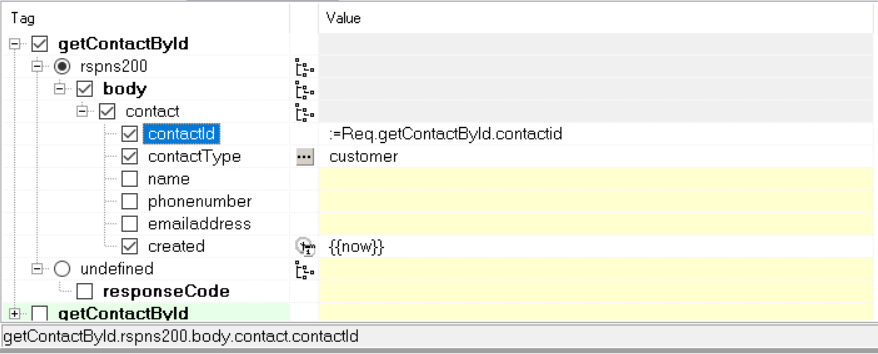
Below you can see the result. On sending this mapping to WireMock, apiUI will replace that value for ContactId with a Handlebars expression and apply XPath or JsonPath depending on the content-type of your integration or it will apply syntax for header parameters, path parameters or query parameters, whatever applicable.

Precondition
On pushing design to WireMock, apiUi assumes that the WireMock server it connects to has enabled the usage of Handlebars.
To enable rendering of responses for specific stub mappings either provide --local-response-templating as CLI argument on starting WireMock as standalone process or add ResponseTemplateTransformer(false) when starting WireMock programmatically.
Stateful Behaviour
WireMock's Stateful behaviour solution is fully supported when using apiUi as content manager. Within apiUi you can toggle on using the state-machine as described here. Using the state-machine is now a matter of simple data entry.

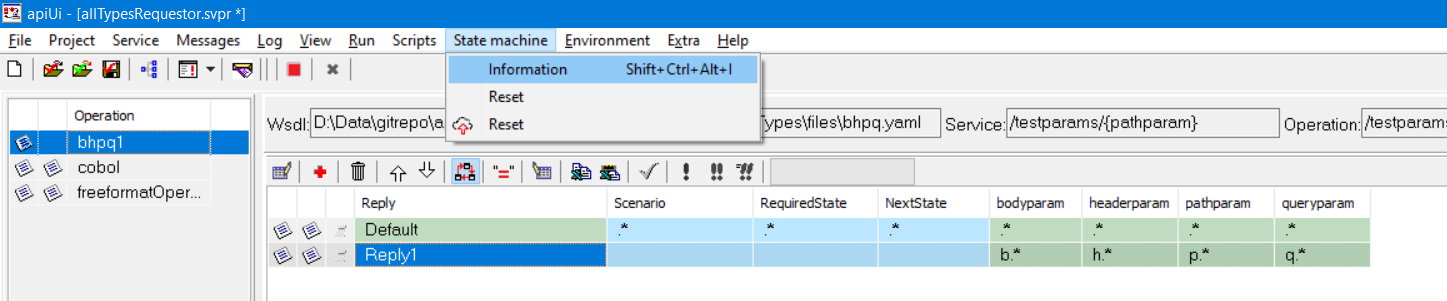
The State-machine->Information menu-option offers some helpfull extra information. It shows states that are set but never required and states that are required but never set, indicators for errors or your test-set being not yet complete.
Note: This extra reporting functionality will ofcourse miss states set or required in WireMock content not maintained via apiUi.
Reset scenarios
To reset scenario's in WireMock from apiUi either post a request with path /__admin/scenarios/reset to WireMock or choose State machine->Reset (remote server) from apiUi's main menu.
Pushing content to WireMock
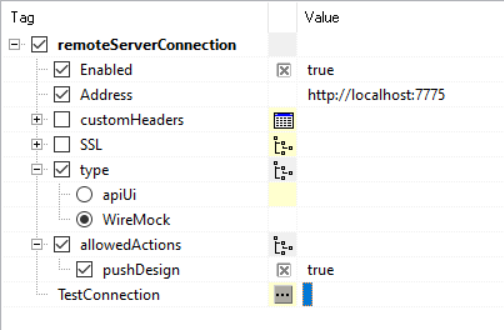
To send data from apiUi to WireMock, first thing to do is to connect to WireMock. Make sure to choose WireMock as type and to allow to pushDesign.

Once connected you can either push all inbound operations of your project at once by choosing Project->Push project to remote server or push individual operations via the operations context-menu option Push operation to remote server.
Whenever you tell apiUi to push mappings to WireMock, it first removes, based on meta-data, in WireMock existing apiUi-originated mappings followed by creating the mappings as currently in apiUi.
Push design example
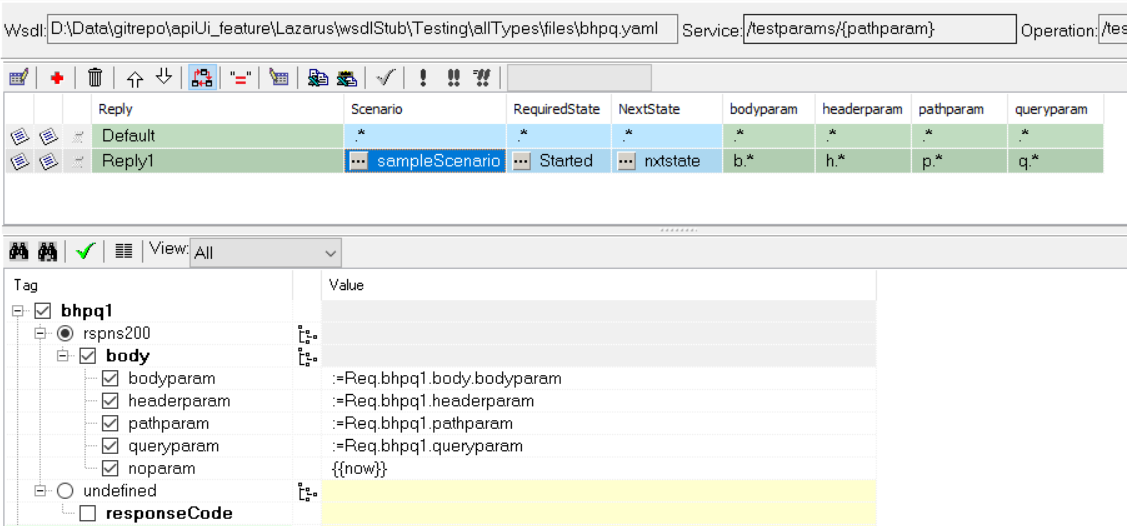
To illustrate the power of this approach, an example of sending mappings to WireMock for an API that has different kinds of pararmeters.

The API as shown above has a header-parameter, a path-parameter, a query-parameter and also an element in the body that is used as matching parameter. As you can see, all these parameters are added as correlation-items and, beside the default mapping, one request/response-mapping was added. Furthermore, the state-machine is being used and the API has a response-body in which all the four input-parameters will be mirrorred. Below you can see what apiUi sends to WireMock on pushing this design.
At first it does a call to /mappings/remove-by-metadata to remove existing mappings, followed by a call for /mappings for the default mapping, note it has a low priority. Finaly it does the more complex call to /mappings for the second mapping. In that last call apiUi directs WireMock to apply Handlebars as response-templating solution.
POST /mappings/remove-by-metadata
{"matches": ".*_apiUi.*bhpq1.*"}
POST /mappings
{ "name": "Default"
, "request":
{ "method": "POST"
, "urlPathPattern": "/test/bhpq/testparams/.*"
}
, "response":
{ "status": 200
}
, "priority": 999999
, "metadata":
{ "_apiUi": "bhpq1"
}
}
POST /mappings
{ "name": "Reply1"
, "scenarioName": "sampleScenario"
, "requiredScenarioState": "Started"
, "newScenarioState": "nxtstate"
, "request":
{ "method": "POST"
, "urlPathPattern": "/test/bhpq/testparams/p.*"
, "headers":
{ "headerparam":
{ "matches": "h.*"
}
}
, "queryParameters":
{ "queryparam":
{ "matches": "q.*"
}
}
, "bodyPatterns":
[
{ "matchesJsonPath":
{ "expression": "$.bodyparam"
, "matches": "b.*"
}
}
]
}
, "response":
{ "status": 200
, "headers":
{ "Content-Type": "application/json"
}
, "body": "\r\n{ \"bodyparam\": \"{{jsonPath request.body '$.bodyparam'}}\"\r\n, \"headerparam\": \"{{request.headers.[headerparam]}}\"\r\n, \"pathparam\": \"{{request.path.[3]}}\"\r\n, \"queryparam\": \"{{request.query.queryparam}}\"\r\n, \"noparam\": \"{{now}}\"\r\n}"
, "transformers":
[ "response-template"
]
}
, "priority": 1
, "metadata":
{ "_apiUi": "bhpq1"
}
}
Not supported
Not all features that WireMock has are supported when you are using apiUi as GUI for WireMock.
Handelbars for Multiple-Value elements
Some HTTP elements like query parameters, form fields en headers can be multiple valued. Example
/querystring?v=1&v=2&v=3
Workaround is to enter the appropriate Handelbars expression, e.g.
{{request.query.v.0}}
which will return the first value of v.
For each ...
Where apiUi self has a very strong way of dealing with repeating (group)elements in requests and responses, the WireMock Handlebars expression {{#each... /each}} is not supported.
Webhooks or callbacks
apiUi self offers the script functions RequestOperation and RequestOperationLater for webhooks or callbacks, the WireMock offered solution however is not supported.